
BiND9において「英語の画像なんだけど、マウスオーバーでふわっと日本語の画像に切り替わる!」という機能を実装してみました。(もちろん、BINDじゃなくても参考になるハズ)。本記事では、その手順を説明します。
画像(写真)をオンマウスでふわっと切り替えたい!とか、日本語→英語をふわっと切り替えたい!というニーズに対応してます。
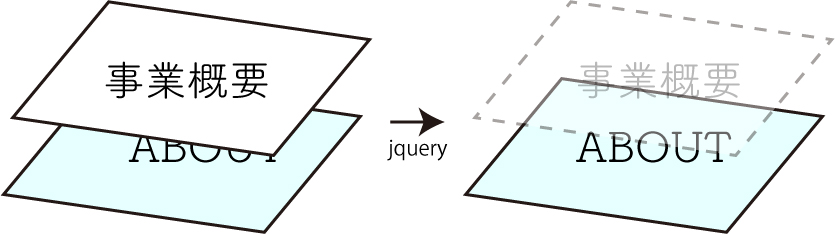
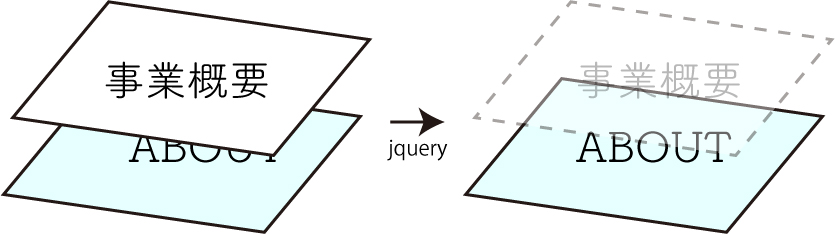
初心者の方にもわかりやすいように書いているので、一応挑戦してみてください。端的に仕組みを説明すると、「背景画像が二枚あって、上にある画像がjqueryのプログラムで薄くなって下の画像が見える」という仕組みを使っています。
ちなみに、筆者はjqueryとかhtmlとかcssとかあんまりわかりません。あと、オンマウスとロールオーバーとマウスオーバーとマウスを乗っける、は同じ意味で使っています。
目次
全体概要
デモ:こんな感じにふわっと切り替わります。
以下デモサイトのメニュー欄【事業概要】にマウスを乗っけてみて下さい。
メニュー部分「事業概要」の日本語画像が、オンマウスによってふわっと滑らかに英語画像に切り替わっているのがわかるでしょうか。(変化スピードの切り替えもできます→記事下部)。
対象:困ってる個人事業主やデザイナーの方に使えます!
BIND9で、画像がふわっと滑らかに変化するアニメーションを作りたいんだけど、うまくできずに困っている個人事業主・デザイナーの方なんかが対象になりそうです。
BINDってどんな人が使ってるんだろう?BINDベースで仕事してるプログラマならさすがに余裕でできそう。相変わらずターゲット層がせまい。
用途:画像データを滑らかに切り替える必要があるサイトにおける、日本語画像→英語画像とか。写真切り替えとか。
とにかく画像(写真)データを、ふわっと・滑らかに・ふんわりと切り替えたい!というニーズに対応しています。具体的には以下のようなシーンが想定できそうです。
・日本語画像なんだけど、オンマウスで(ふわっと!)英語画像に切り替える。
cf) 僕の場合は、メニューとかで、見た目は英語のほうがイケてるんだけど、顧客目線に立つと日本語もほしい…でも、デザインは犠牲にしたくない…というニーズがありました。
・写真を、オンマウスで(滑らかに!)他の写真に切り替える。
色々使えそう。
仕組み:背景画像が透明になってもっと後ろの画像が見える。
背景に設定した画像のリンク先を、jqueryの仕組みを使って書き換えることで実現しています(たぶん)。イメージとしては、背景画像が透明になっていって、その背景の画像が浮き上がってくるようなかんじ。

(cssならhover使ってtransitionとopacityでできそうだったんですが、なんかイマイチよくわかりませんでした。)
そもそも、いまのBINDでできることとできないこと
現在のBINDでは、画像配置時のクリック設定から、「ロールオーバー画像を設定する」というオプションが選択できます。これにより、画像上にマウスを持っていった際、画像を変更させることは簡単にできます。
単純に日本語画像→英語画像なら簡単にできる。ですが、今回は画像をふわっと切り替えたいという要望。この「ふわっと」「滑らかに」「ふんわり」(=フェード)ができない!!
現状、BINDの機能でできること
・画像→他の画像にマウスオーバーで(ふわっとでなく)切り替える:ロールオーバー画像を設定する、により可能。
・画像をオンマウスでふわっと薄くする:Dress設定により可能。
・文字のフォントや色、サイズ、まわりの図形等をマウスオーバーで(ふわっと)切り替える:リンクデザインにより可能。イケてるやつを選択できます。場所がわかりにくい。
できないこと
・文字列→文字列の変更
…「こんにちは」の上にオンマウスで「さようなら」みたいな変更
→ふわっとでなくてよければ、画像切り替えで対応するか。
確かにSEO的には文字列のほうがいい。
(→ http://gate.rickeluster.com/c17_web/2216/ )
・画像→画像の変更を、fadeっぽくふわっと。
今回は、できないこと後者の「画像→画像(例えば、英語画像なんだけどオンマウスで日本語画像に)」といった変化を、滑らかに、ふわっと、ふんわりと起こすための仕組みを実装する方法を説明します。
プロセス
プロセスの全体像は以下のとおり。
・オンマウス前・オンマウス後の画像を用意し、_userdataに保存する。
・jqueryのファイルを作って、_userdataフォルダに保存する。
・BINDで実装したいページの設定内「スクリプト詳細設定」を変更する。
・ページ内ブロックに、HTMLタグを挿入。
→\できた!/
画像を用意する
変更前と変更後の画像を用意します。
![]()
![]()
ファイル名は自由ですが、
変更前の画像には、ファイル名の最後に「_out」を。
変更後の画像には、ファイル名の最後に「_over」をつけます。
(ここが重要!今回はjqueryで「_outを_overに差し替える」というプログラムを使って動作させています。)
注意事項としては、以下のとおりです。
・変更前画像は、(fadeの場合)pngの透明化処理がされていると、変更後画像が透けてしまいうまくいきません!
・サイズは揃えておいた方がめんどくさくないです。揃えてなくてもずらせばなんとかなるけど…。
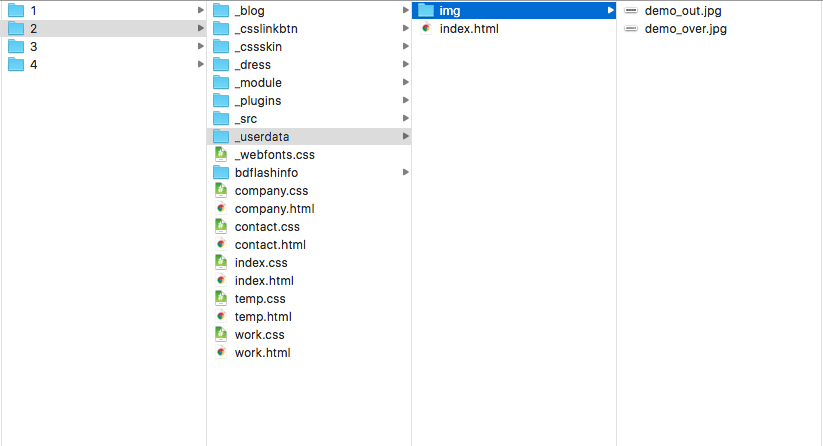
これを作成したら、DIGITALSTAGEフォルダにある「_userdata」フォルダのなかに「img」フォルダを作って保存します。

(どこやねん!っていう人はググって。)
(_userdataってなんやねん!って人はこっち(BiNDサイト))
jqueryのファイルを用意する
うっ、cssとかhtmlとかjqueryとかやめて…って感じですね。
まず、以下をメモ帳等にコピペして保存してください。
(kogawaさんが作成したものです!そのまま丸コピーしてます。
→元:http://y-kogawa.github.io/snippet/JavaScript/jquery.easy-rollover/ )
/*
* jQuery Easy Rollover
* ver: 0.3.2
* Author: Yoshito Kogawa
*/
(function($){
$.fn.easyRollover = function(config){
var defaults = {
suffix: '_out.',
suffix_replace: '_over.',
transition: 'moment', // moment | fade
opacity: 0.7,
duration: 250,
easing: 'linear',
parent_style_overlap: true
},
opt = $.extend(defaults, config);
for(var i=0;i<this.length;i++){ (function(elm){ var src, src_replace, _self, image; src = elm[i].getAttribute('src'); if(src.indexOf(opt.suffix) > -1){
src_replace = src.replace(opt.suffix, opt.suffix_replace);
image = new Image();
image.src = src_replace;
switch(opt.transition){
case 'moment':
$(elm[i]).hover(function(){
this.setAttribute('src', src_replace);
}, function(){
this.setAttribute('src', src);
});
break;
case 'fade':
var _self = $(elm[i]);
var _parent = _self.parent();
_self.css({
position: 'relative',
zIndex: 1
}).hover(function(){
$(this).stop().fadeTo(opt.duration, 0, opt.easing);
}, function(){
$(this).stop().fadeTo(opt.duration, 1, opt.easing);
});
if(opt.parent_style_overlap){
_parent.css({
position: 'relative',
display: 'inline-block'
});
}
$(image).addClass('over').css({
position: 'absolute',
top: 0,
left: 0
});
_parent.append(image);
break;
}
}else{
switch(opt.transition){
case 'fade':
var _self = $(elm[i]);
_self.hover(function(){
_self.stop().fadeTo(opt.duration, opt.opacity, opt.easing);
}, function(){
_self.stop().fadeTo(opt.duration, 1, opt.easing);
});
break;
}
}
})(this);
}
return(this);
}
})(jQuery);
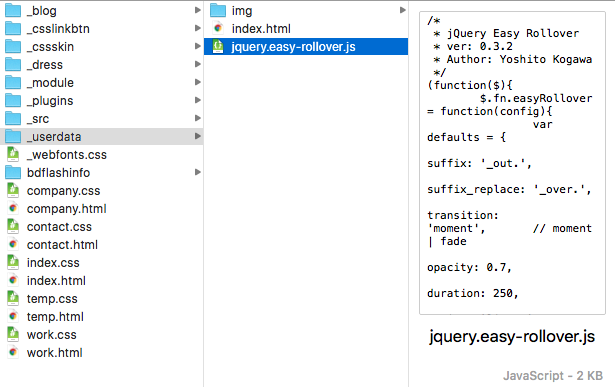
作成したらさきほどの_userdataフォルダに、【jquery.easy-rollover.js】というファイル名で保存します。こんな感じ。
(アイコンが緑色じゃなくても大丈夫!僕が入れてるエディターアプリの影響です。)

macとかだとできない場合があるので、一旦保存してから該当フォルダを開き、ファイル名を変更してください。
拡張子が見えない(.txtとか.rtfとかが見えない)人はググってください。
(念のため、上記スクリプトファイルの最新データはこちらを参照してください。)
ここでは、あんまり難しく考えないでね〜!
ページ設定を変更する
さて、ここからついにBINDに入っていきます。
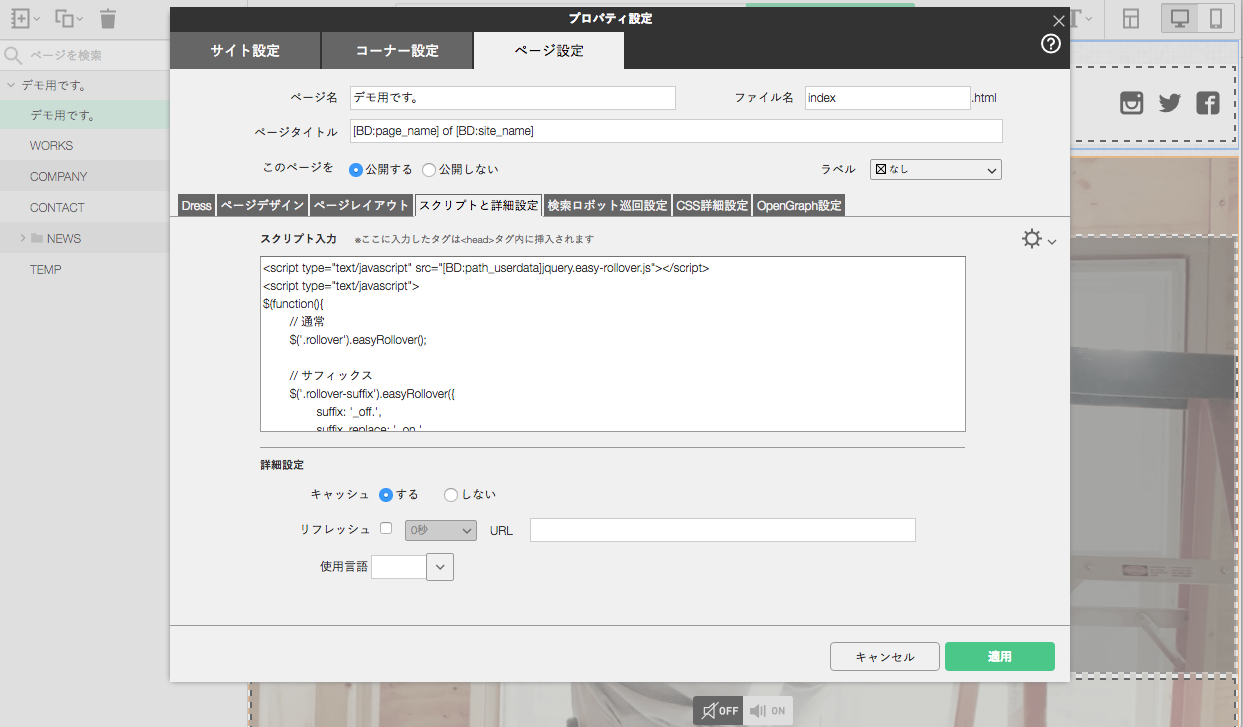
実装したいページの「スクリプトと詳細設定」を以下に変更します。
以下をはりつけてコピペしてくれれば大丈夫!
<script type="text/javascript" src="[BD:path_userdata]jquery.easy-rollover.js"></script>
<script type="text/javascript">$(function(){ // 通常 $('.rollover').easyRollover(); // サフィックス $('.rollover-suffix').easyRollover({ suffix: '_off.', suffix_replace: '_on.' }); // 透過フェードするだけのロールオーバー $('.rollover-fade1').easyRollover({ suffix: false, transition: 'fade', opacity: 0.2, duration: 400 }); // フェードして切り替わるロールオーバー $('.rollover-fade2').easyRollover({ transition: 'fade', duration: 1000, easing: 'swing' });});</script>
(ちなみにここもkogawaさんから引用。
分かる人には分かる通り、ふわっと切り替わる以外の切り替えも
しゅるしゅると実装できます。)
こんな感じですね。
 これは、画像がふわっと切り替わる効果を実装する各ページに設定を行って下さい。
これは、画像がふわっと切り替わる効果を実装する各ページに設定を行って下さい。
(上記画像右側の設定ボタンから、「保存」しておけば簡単に呼び出せます。
あんまり使い勝手はよくない…なんか他にもやり方ありそう。)
最後に、ブロック内にHTMLタグを使って実装します。
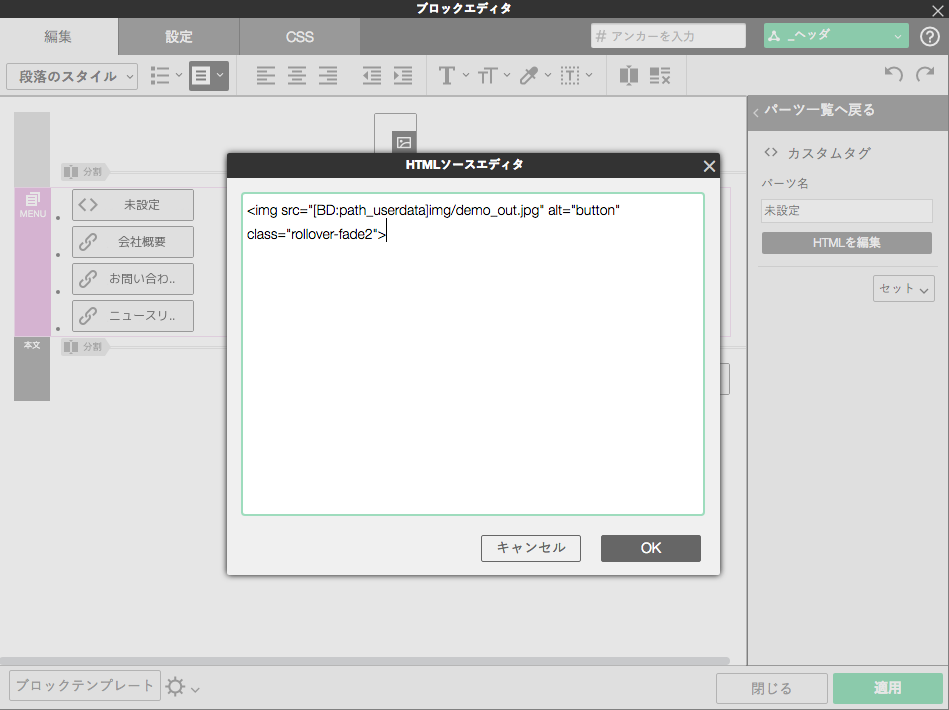
切り替える画像を配置したい場所に「<>カスタムタグ」でパーツを配置します。
次に「HTMLを編集」をクリックして、HTMLソースエディタを開きます。
そこに、以下をコピペして貼り付けてください。
<img src="[BD:path_userdata]img/ファイル名" alt="button" class="rollover-fade2”>
こんな感じ。

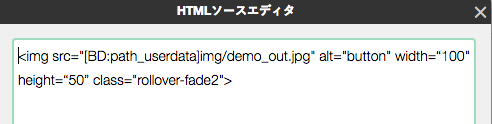
サイズを指定する必要があれば、width=“たかさ(px)” height=“高さ(px)” で指定してあげてください。こんなかんじ。

リンクを貼る必要があれば、こんな感じ。

「work.html」の部分をリンク先に合わせて変えてくれれば大丈夫。
さあ、プレビュー!

おお〜!!できてる〜!! …できてないなあ
問題発生時の対応
1.後ろの画像がずれるんだけど!
MENU等を設定すると、上にある画像の方が動いてしまうようです。
色々と使いまわすならもう少し考えないといけないと思いますが、
MENUで使うだけ!とか使う場所が決まっているのであれば、
(まとめてズレているので)
変更後の画像の位置を全体的にずらしてあげれば解決できます。
たぶん「スクリプトと設定」から変更できるんでしょうが、
よくわからないので_userdataフォルダに置いたjquery.easy-rollover.jsを直接編集しています。63行目、「left: 0」を「left: 23」に変更。

CotEditorをDLすれば、.jsのファイルも直接いじれます。
あんまり怖がらないで触ってみてください。
というか、なんでこんなに半端にズレてるんでしょ。
よし、これでふわっと切り替わる効果を実装できました!
2.なんかうしろの画像がはじめから見えてる
pngの透明画像を使ってる場合に起きます。確かにあんまりイケてないんだけど、塗りつぶして下さい。
3.なんか「ページ編集」ができなくなったんだけど!
なんかそんなこともあるっぽい。バグっぽい。
4.変化スピードを変更したい
もっと変わるスピードを早くしたい/遅くしたい場合。
「スクリプトと詳細設定」から変更できます!
下部の
// フェードして切り替わるロールオーバー
$('.rollover-fade2').easyRollover({
transition: 'fade',
duration: 1000,
easing: 'swing'
});
ここの、「duration」が、切り替わる時間を表しています。
数字を小さくすればもう少し早く、大きくもう少し遅く切り替わります。
数値を色々変えてみて〜!
5.元々BINDの効果があるみたいで、なんか薄くなったりしてむかつく!
Dressで上書きしてあげると解消しそう。また記事書きます。
いかがでしたでしょうか!できました?
ちゃんと手順通りにやれば全然できるなって感じでした。個人的には。
結構「ふわっと切り替えたい」ニーズって多いような気がするので、
ぜひぜひ使ってみて下さ〜い!
これで写真のふわっと切り替えも、日本語英語変更も、
思いのままにふわっと切り替えられそうですね。
では!