
「ラインチェイサー」ってご存知ですか?そう、マウスを動かすと、カーソルに合わせてラインが追いかけてくるアレです。メニューの部分で使うやつですね。
ラインチェイサーを使ったメニューは一時期微妙にブームになっていた時代もあったようですが、今じゃなかなか見かけなくなりましたね。
とはいえ、オリジナルの画像がついてくるメニューは今でも割と需要がありそうな感じ。今回は、BiND9でDressの変更を用いながら、オリジナルの画像を用いてのラインチェイサーメニューを実装したので、その方法をご紹介。
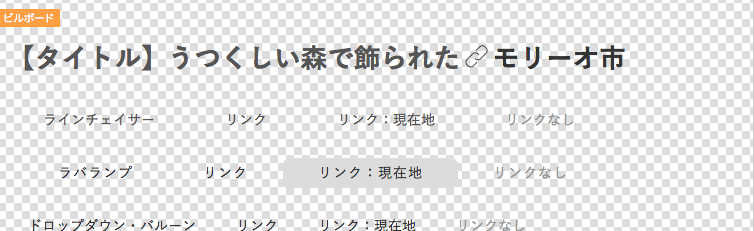
オリジナル画像がくっついてくるメニューのイメージ
上がBiND9のテンプレ「White」のDressを利用したラインチェイサーのメニュー。下がオリジナル画像を使って実装したラインチェイサーのメニューです。マウスを動かすと、カーソルに合わせてオリジナルの画像が追いかけてくるのがわかると思います。
メニューはユーザにとって、かなり目に入りやすいところ。メニューがオリジナルの画像を使っているだけでも、随分印象が変わることがわかります。
ラインチェイサー自体はやや時代遅れでも、かわいい画像がマウスのカーソルにくっついてきたら、わ〜かわいい〜ってなりません?なると思います。
用途:オリジナルの画像がくっついてくるメニューの作成
マウスを動かすと、カーソルにえんえんと画像がくっついてくるようなやつではないです。メニューを触るのに合わせてカーソルがくっついてくる感じ。
対象:困ってる個人事業主やデザイナーの方に使えます!
BiND9を利用している方が対象です。BiND9で、マウスを動かすとカーソルに合わせてオリジナルの画像がくっついてくるメニューを実装したいんだけど、外部にアウトソースする気はあんまりない個人事業主・デザイナーの方なんかが対象になりそうです。引き続きターゲット層が狭い。
仕組:ラインチェイサーのDressを編集して、ラインの代わりにオリジナル画像を指定
今回は、メニューのDressを編集して独自のテンプレートを作成することで対応しています。Dressをいじるのはなんとなく難しそうなイメージがありますが、思ったより簡単にできると思います。
BiND9では、Dressの中身をかなり具体的にいじることができます。ウェブサイトを作る上でcssで指定する、主な部分はざっと網羅できているイメージ。
そのBiND9のDressの編集を利用し、今回のラインチェイサーでは、ラインの効果を削除し、オリジナル画像を指定することで対応しています。また、オリジナルの画像を使うだけでなくて、画像を用意しなくとも、実際には太線や破線といったラインチェイサーの実装もできます。
今回はラインチェイサーの編集のみを取り扱いますが、Dressの編集を使えば、メニューは(メニューだけでなく本当に色々いじれるんですが)色々とおもしろいことができそうですね。
ちなみに、BiND7では、実はDIGITALSTAGE自身がオリジナル画像を設定するラインチェイサーのメニューの作り方に関して記事を掲載しています。(→ http://blog.digitalstage.jp/bind/862 )
これでいけるかな〜と思ってやってみましたが、BiND9では残念ながらうまく動かず。
ま、Dressの編集の方が気が楽です。
プロセス
1.オリジナル画像を用意する
2.ラインチェイサーを使ったメニューを用意する
3.Dressを編集する
\できた!/
オリジナル画像を用意する
サイズ自体はかなり小さめがいいのでは。
今回はこんな画像を用意しました。
こんな画像→![]()
ラインチェイサーを使ったメニューを用意する。
いつもの通りやってください。

こんな感じやね!これも十分素敵だと思うのですが、やっぱりここからオリジナル画像をつけたときの「あ、このメニューなんかいいなあ…」感は代えがたいものがあります。
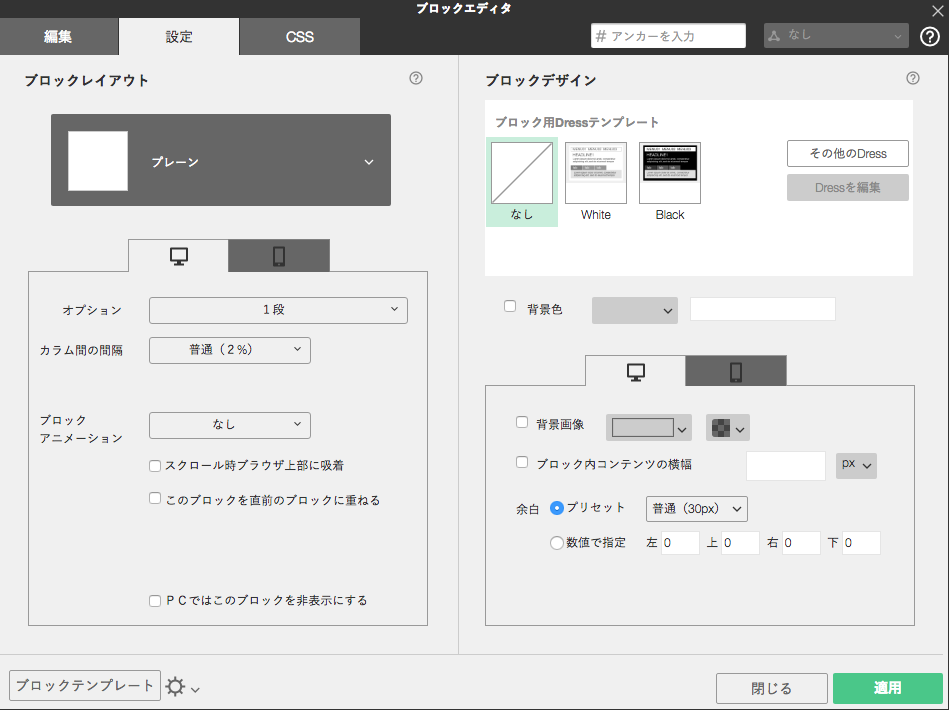
Dressを編集する
ラインチェイサーを作ったメニューのブロック→設定から、「Dressの編集」を選択。 
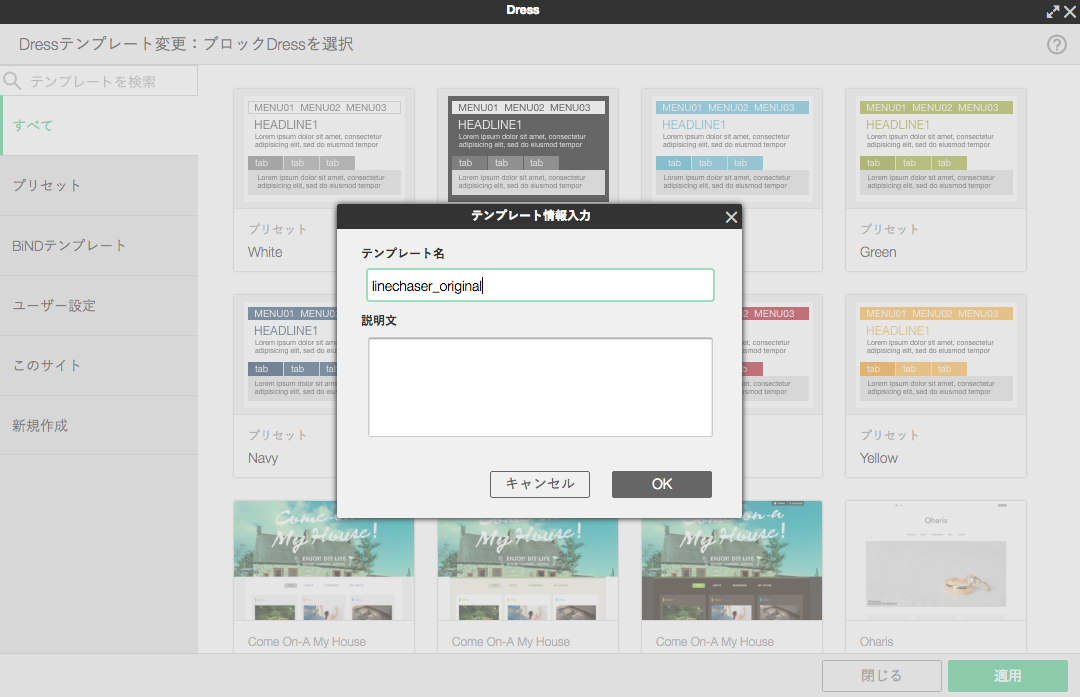
テンプレから選ぶことも可能ですが、今回は新規作成してみます。

適当に名前をつけて、テンプレートを編集を選択。 
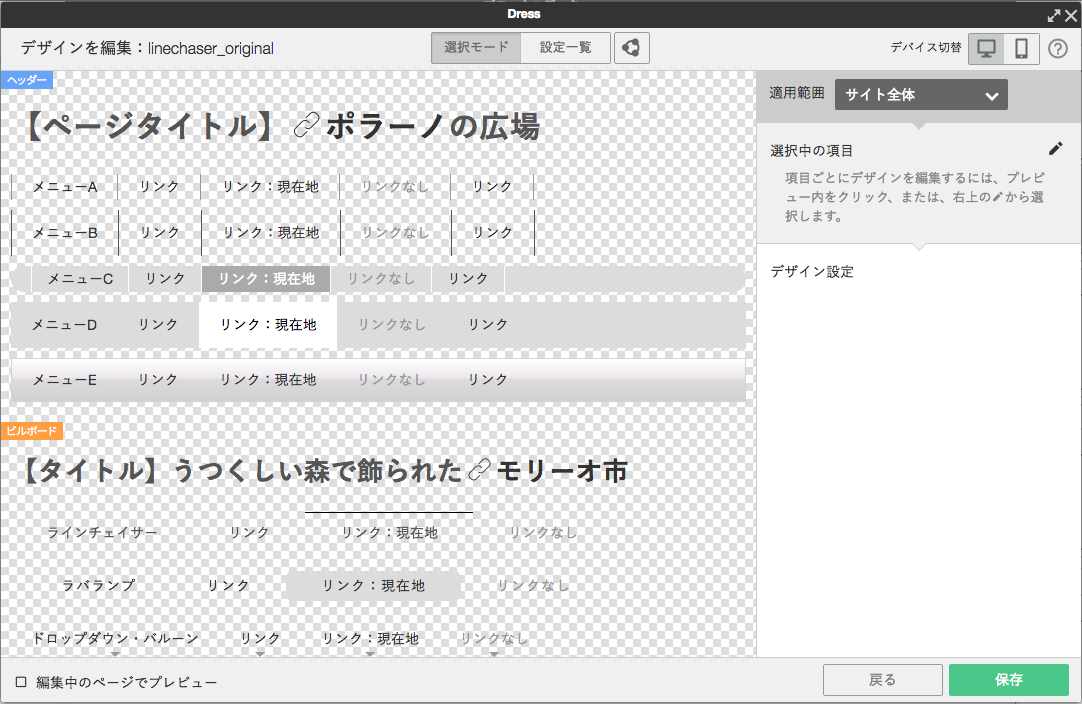
うわーなんか難しそうな画面!!!!
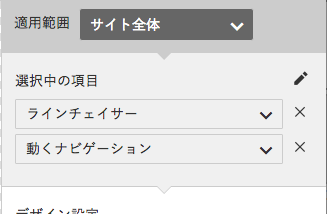
ここから、適当にクリックすると、右側に「選択中の項目」があらわれます。
ここから「ラインチェイサー」と「動くナビゲーション」を選択。

これで、「ラインチェイサーメニュー」の「ライン部分」に関する設定をすることができます。
ラインを消す
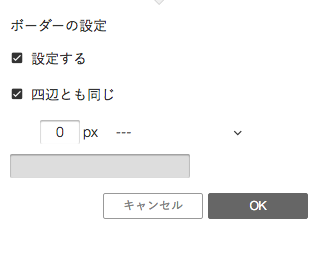
まず、元々のラインチェイサーのメニューについていたラインを消す必要がありますよね。右側の選択画面から、「ボーダー」を選択。以下のように設定して、OKを選択。

これで左側の画面に反映されます。

ラインチェイサーのラインが消えました!裏で透明くんが動いているんでしょうが、見た目ただのシンプルメニューですね。
画像をくっつける
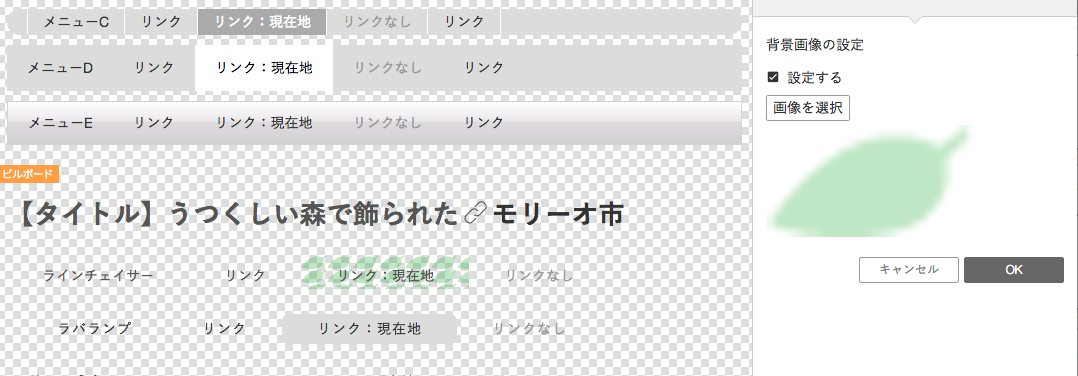
先ほどの「ボーダー」の上方にある「背景画像」を選択し、背景画像を設定します。
こんな感じになりました。

一応、左側のメニューに反映されてはいるようです。
確かにオリジナルでのラインチェイサーは実装できましたが、これではメニューとしてさすがに機能しません。
画像の設定を変更する
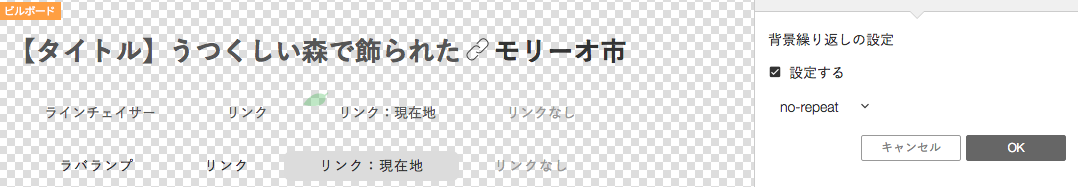
・「背景繰り返し」の設定を「no-repeat」に設定。これで、いっぱいあった葉っぱが一枚になりました。

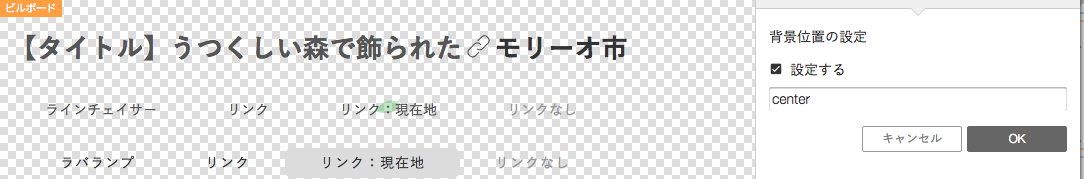
・「背景位置」の設定を「center」に変更。葉っぱが真ん中に。

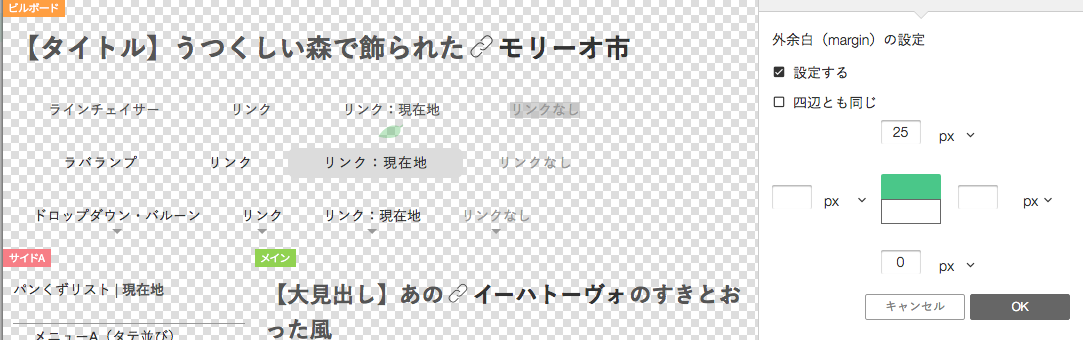
・「外余白」を下記のように設定してあげれば、葉っぱを下に動かすことができます。

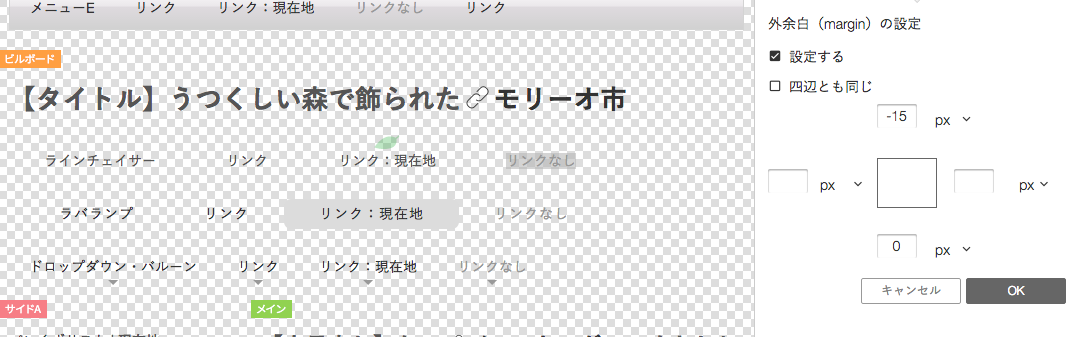
マイナスも設定できる。

これを保存して適用してあげれば、オリジナルのラインチェイサーメニューが完成!
オリジナル画像がカーソルに合わせて動くラインチェイサーが完成!
再度。
葉っぱは上部に持ってきてみました。ナチュラル系のサイトには、全然使えそうですよね!うん、悪くない。
Dressは各ブロックに設定できるので、デモサイトのようにそのままのラインチェイサーとオリジナル画像を用いたラインチェイサーを併存させることも可能。便利ですね!
Dressの編集は使えるようになると色々と楽しめるはず!
ぜひご自身でも色々触ってみて下さい。
では。